WordPress外贸独立站如何添加Google Analytics?
在使用WordPress搭建外贸网站后,很多都想知道自己的网站流量怎么样,每天有多少人访问我们的网站,他们访问了哪些页面,通过哪些渠道来的流量,停留时间有多长,以及跳出率如何。 其实很简单我们只要给网站添加一个统计代码即可,如果是外贸独立站,那么首先推荐的是Google Analytics。
什么是统计代码
统计代码是一段用于统计网站访客信息的代码。 它能够追踪用户数量、用户地理位置、访问页面、流量来源等信息。 通过统计代码分析,网站管理员可以获得详细的网站报告,了解网站的基本情况,避免盲目更新网站,找到正确的发展方向。
在国内网站中,可以使用百度统计来添加统计代码;而对于英文外贸网站,则可以使用Google Analytics的统计代码。 这些统计代码能够帮助网站管理员更好地了解网站的访问情况和用户行为。
以下是在WordPress中添加Google Analytics的详细步骤。 如果你想在WordPress外贸建站中取得好的效果,一定要使用它。
1. 登陆Google Analytics
首先访问Google Analytics,点击右上角的“登录 Analytics(分析)”。
Google Analytics可以Gmail邮箱一键登陆,也可以自己创建账号登陆,我个人推荐Gmail登陆方式,因为它是谷歌全家桶的钥匙,之后的谷歌广告投放、谷歌站长工具,都可以用它一键登陆。 如果你没有,先去注册Gmail邮箱。

2. 获取Google Analytics跟踪代码
成功登陆Google Analytics以后,接下来添加你的网站域名,获取Google Analytics代码。
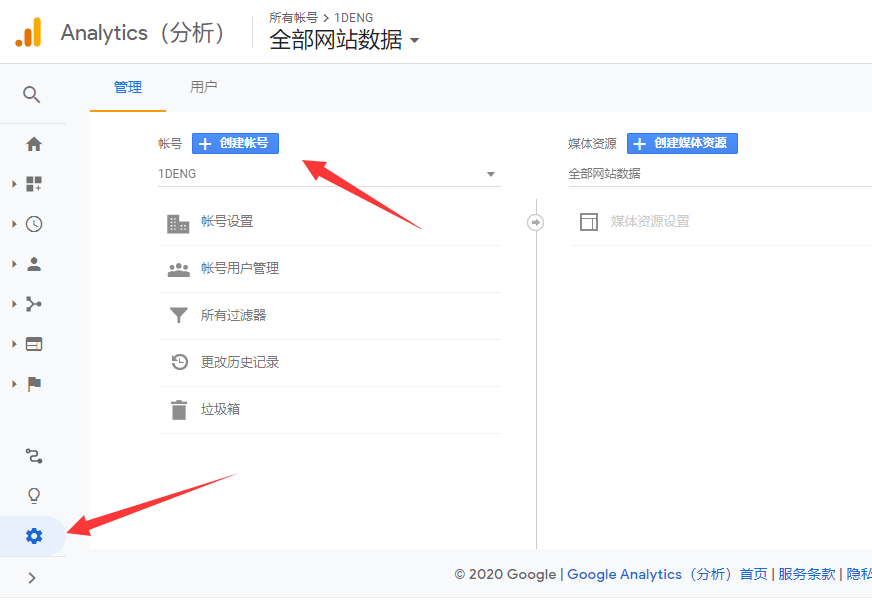
首先点击左下角的“管理”图标,然后点击“创建账号”,如下图所示。

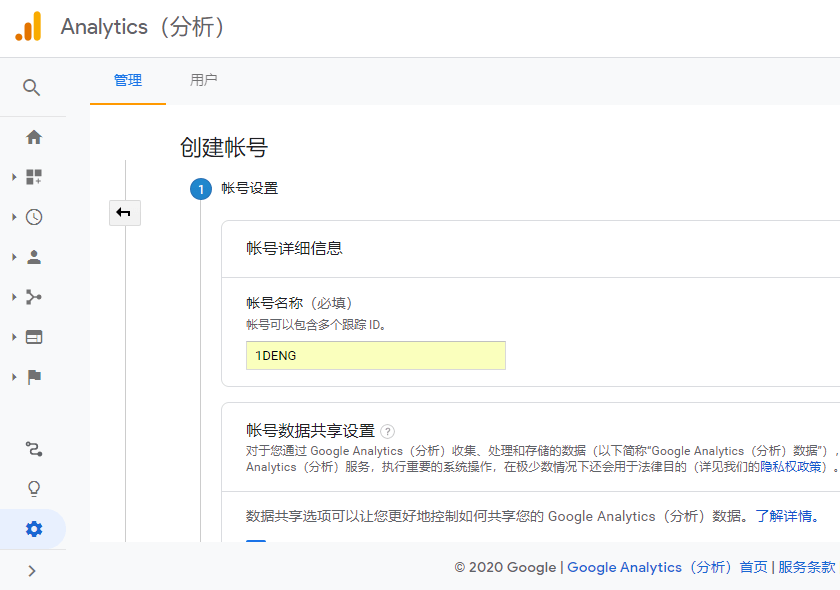
设置账号信息,填写账号名称(一个名称可以包含多个网站),然后点击“下一步”。

选择要分析的内容,这个时候选择“网站”,然后点击“下一步”。

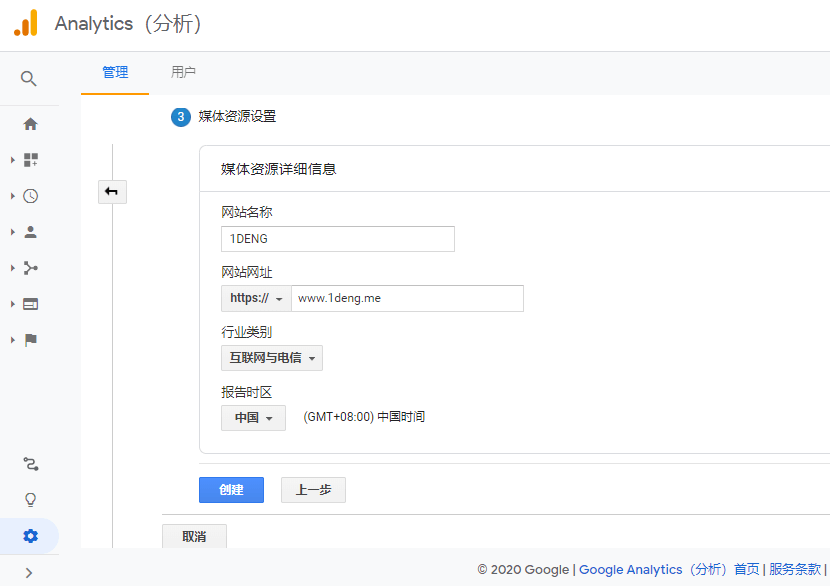
设置网站名称,添加域名和行业类别,最后点击“创建”。

获得你的网站专属Google Analytics跟踪ID和跟踪代码后,将其添加到WordPress网站中。这样,你就可以直接登录Google Analytics账号来查看网站的流量情况。
![]()
3. 添加Google Analytics(3种方法)
在WordPress网站中添加Google Analytics代码有三种方法可供选择:手动添加、主题添加和插件添加。你可以根据自己的喜好选择其中一种方法,我个人推荐使用主题添加,因为它比较简单易操作。
3.1 手动添加Google Analytics
首先复制第2步得到的Google Analytics代码。
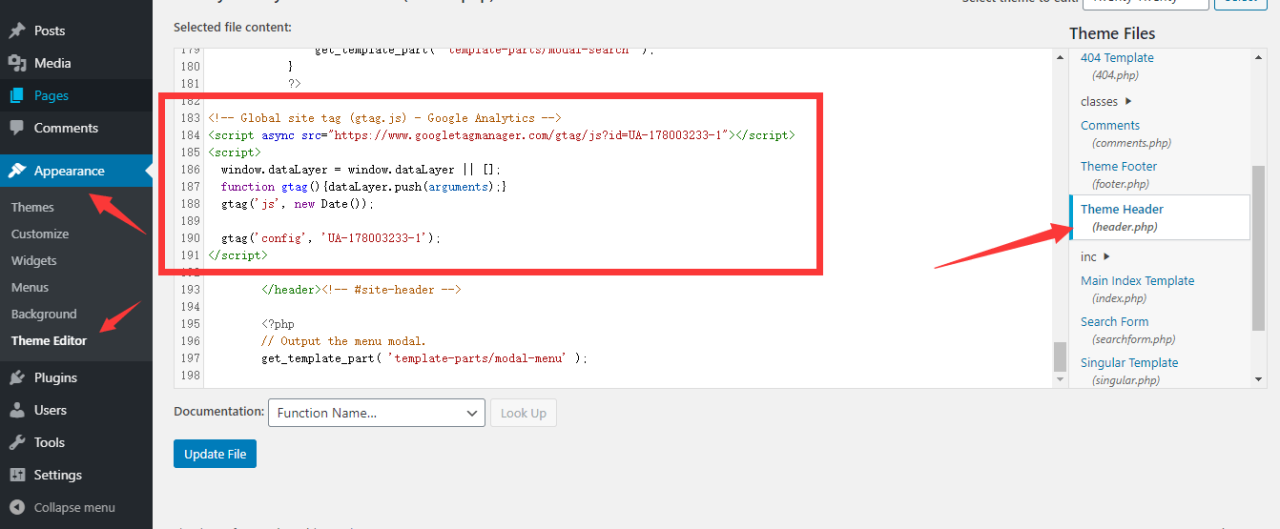
然后登陆你的WordPress网站后台,找到Appearance → Theme Editor → Theme Header (header.php),在最后一个</header>之前,粘贴你的Google Analytics代码。

3.2 主题添加Google Analytics
如果你用的是WordPress付费主题(Avada、Enfold、Astra等),可以通过主题options里的Code Fields (Tracking etc.)选择添加,下图是Avada主题的截图,其它主题大同小异。
![]()
3.3 插件添加Google Analytics
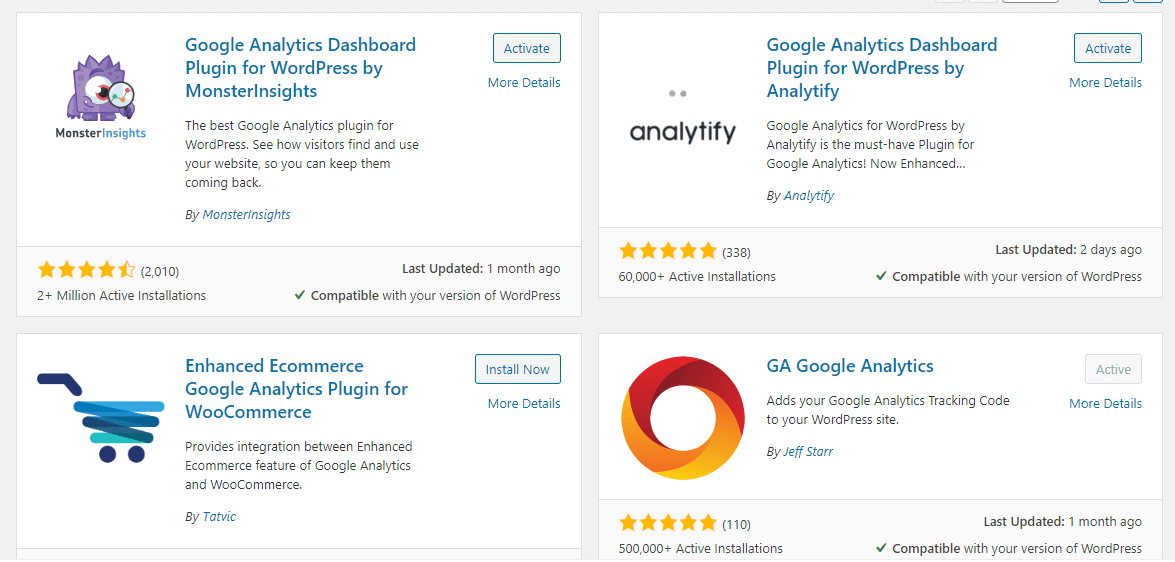
除了手动添加和主题添加之外,你还可以通过安装插件来添加Google Analytics。有很多插件支持添加Google Analytics,而且大多数SEO插件也提供这个功能。在使用插件添加Google Analytics时,你可以选择添加跟踪ID或者跟踪代码,两者选其一即可。

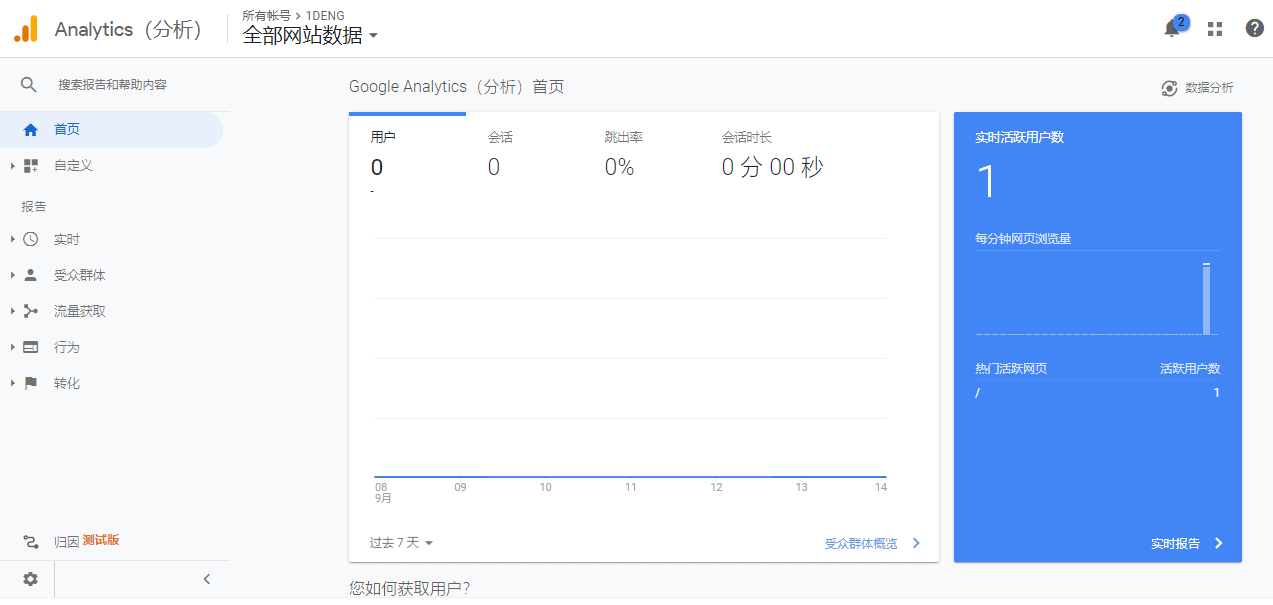
4. 检查Google Analytics是否已添加
无论你选择了哪种方法来添加Google Analytics,添加完成后,登录Google Analytics后台,点击首页。如果你看到实时活跃用户数显示有数字,那就表示你已经成功添加了Google Analytics。